-
#Preview macro, Xcode 코드베이스로 UI 설계할 때 유용한 팁개발...................../TIL 2024. 6. 27. 19:22
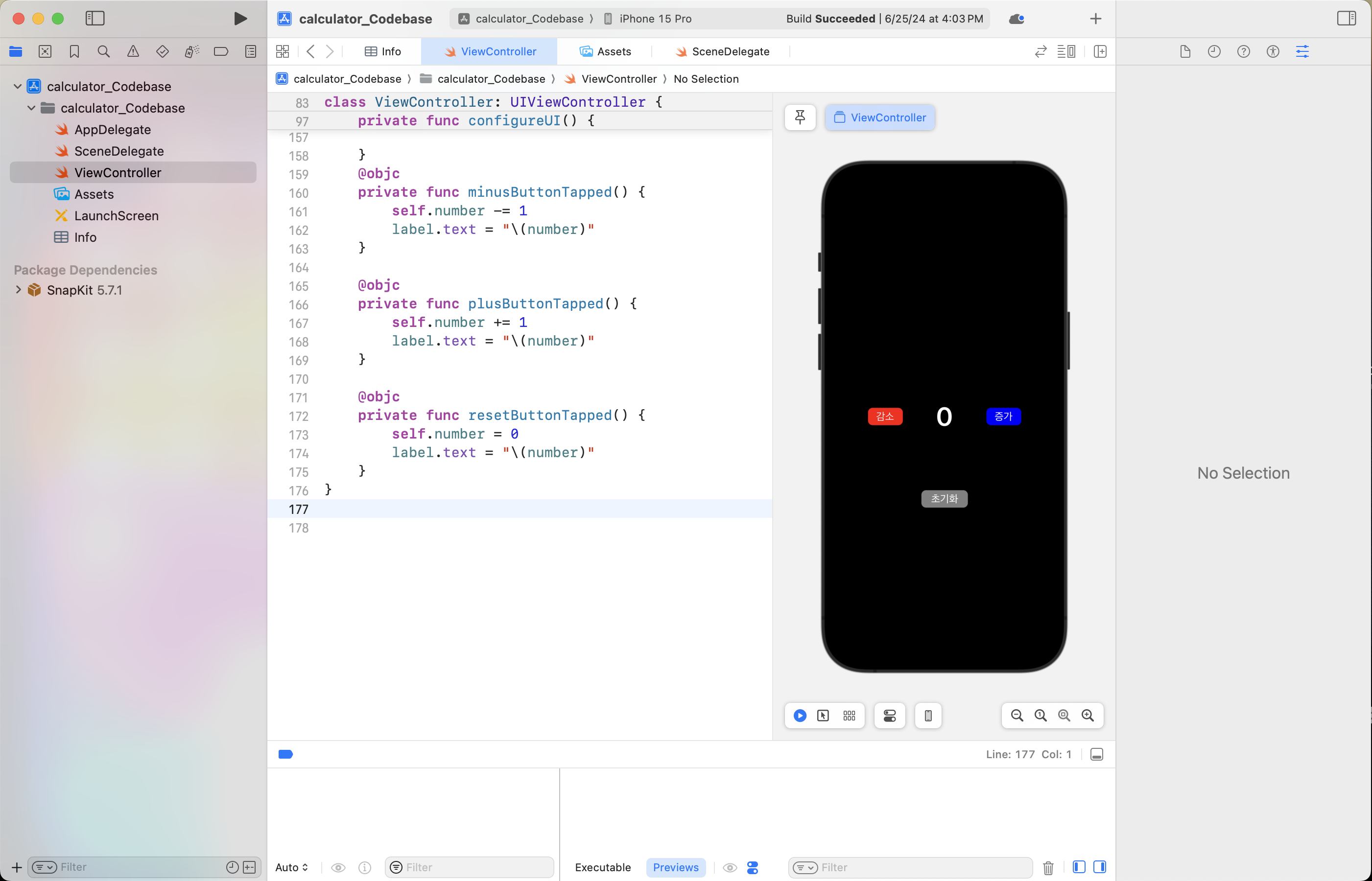
UIkit에서 스토리보드 없이 코드로만 UI 설계 시
시뮬레이터 없이 UI를 미리볼 수 있는 Preview 매크로!
실험해보니 적용속도도 빨라서 디버깅 용도 외로 UI 확인할 때 유용하게 쓰일 것 같다.
#Preview { myView() }위와 같이 간단한 매크로이다.
내 상황에 대입하면
#Preview { viewController() }작성해주면 바로 오른쪽에서 프리뷰를 확인 가능하다.
현재 느낌
단순히 UI만 보는게 아니라 버튼도 작동한다!
Preview Device를 정할 수 있어서 내 앱이 Responsive인지 확인할 때도 좋을 것 같다.
DarkMode, LightMode 전환이 가능하다.
만약에 안 보인다면, Editor -> Canvas를 활성화를 확인해야 한다.
이런 UI 뿐만 아니라 위젯 등 볼 수 있는 게 많은데 그건 필요하면 봐야겠다.
출처:
https://developer.apple.com/kr/videos/play/wwdc2023/10252/?time=86
'개발..................... > TIL' 카테고리의 다른 글
메모리 관리 RC, Reference Counting (0) 2024.07.10 View Hierarchy 관련 오류 (0) 2024.06.30 Swift 코드베이스 준비하기(한 개의 페이지일 때) (0) 2024.06.24 Swift 버튼을 눌러 연속적으로 이미지 바꾸기(.toggle 활용) (0) 2024.06.21 Swift에서 현재 시간 불러오기와 유의점 (0) 2024.06.19